शाश्वतं जीवनम् , अमरं प्रेम ।
Eternal Life, Undying Passion.
Continuing from the previous blog, where my mentor suggested an altogether new approach which involved looking at each layer, not as an Object but as a Drawing. 
Credits: Jacob Zelko
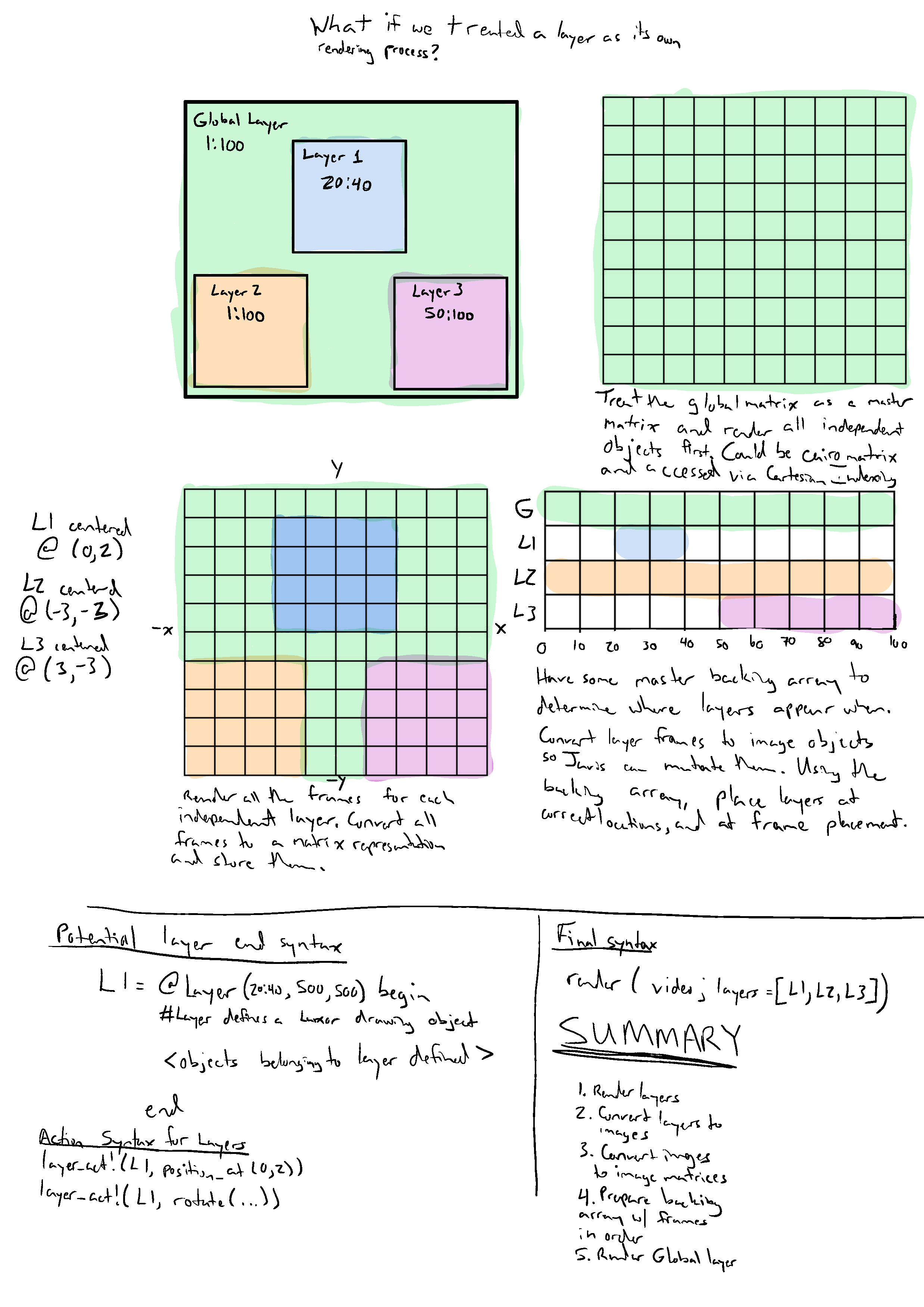
What if we treated the layer as it's own rendering process?
#343 encapsulates the above idea!
Here's how this approach works:
Layers are pushed to
video.layerswhile independent objects(objects which don't belong to any layer) remain invideo.objects.Rendering is now a three step process:
for each frame in the video
if layers exist
1) render(the layers as drawings, compute their actions and save their image matrices and settings based
on the computed actions)
2) create(an empty drawing(same size as the main video) and apply the actions on each layer)
place(the respective layer's image matrices on the empty drawing)
end
3) # finally
render(all the independent objects on the main drawing)
place(the drawing containing all the layers from step two on the main drawing)
endThe layer declaration is a specialized macro viz.
@JLayerthat handles all the object/action declarations.
l1 = @JLayer 10:70 100 100 Point(150, 150) begin
red_ball = Object(20:60, (args...)->object(O, "red"), Point(50,0))
act!(red_ball, Action(anim_rotate_around(2π, O)))
end
l2 = @JLayer 71:100 begin
p = [Point(-1.0, 0.0), Point(1.0, 0.0), Point(0.0, 1.0)]
Object(40:100, (args...) -> poly(p, :stroke))
end
act!(l1, appear(:fade))
act!(l2, anim_translate(Point(100, 100)))One can also loop specific frame(s) of a layer after they have been rendered at any point in the video using the
show_layer_frames()method.Actions on a layer are applied in a different fashion as compared to objects. Now the layer actions are applied to their respective image matrices rather than their constituent objects, just like we wanted. This also resulted in a mini side-quest.
Objects can be pushed to a layer outside the
@JLayermacro usingto_layermethod.
Layers Gallery
Coming Soon!